Cara Membuat Recent Post Keren di Blogspot
Cara Membuat Recent Post Keren di Blogspot – Recent Post adalah widget pada blog yang menampilkan artikel terbaru yang biasanya dipasang pada sidebar blog. Dengan memasang Recent Post, maka pengunjung dapat mengatahui tampilan postingan terbaru, sehingga artikel terbaru dapat mudah dibaca oleh pengunjung blog.
Recent Post merupakan widget yang paling sering dipasang pada blog selain Popular Post, kedua widget ini menampilkan postingan yang paling sering dibaca dan postingan terbaru yang berfungsi sebagai informasi kepada visitor untuk membaca beberapa artikel menarik lainnya.
Memasang Recent Post sebenarnya bukan hal yang sulit karena default blogger sudah ada, tinggal memasukkan URL blog maka artikel terbaru akan ditampilkan dengan bantuan feed blog. Kali ini saya akan memberikan turorial membuat recent post dengan 3 cara, yaitu simple, dengan tumbnail, dan default blogger.
Membuat Recent Post Keren di Sidebar Blog
Pilih recent post dibawah ini sesuai dengan kebutuhan anda, utamakan jangan sampai mempengaruhi loading blog agar selalu fast loading.
Recent Post Fast Loading, Simple dan Responsive Tanpa Gambar
Recent Post / Artikel terbaru yang pertama ini simple, fast loading tidak mempengaruhi loading blog anda (rekomendasi).
- Login akun blogger anda.
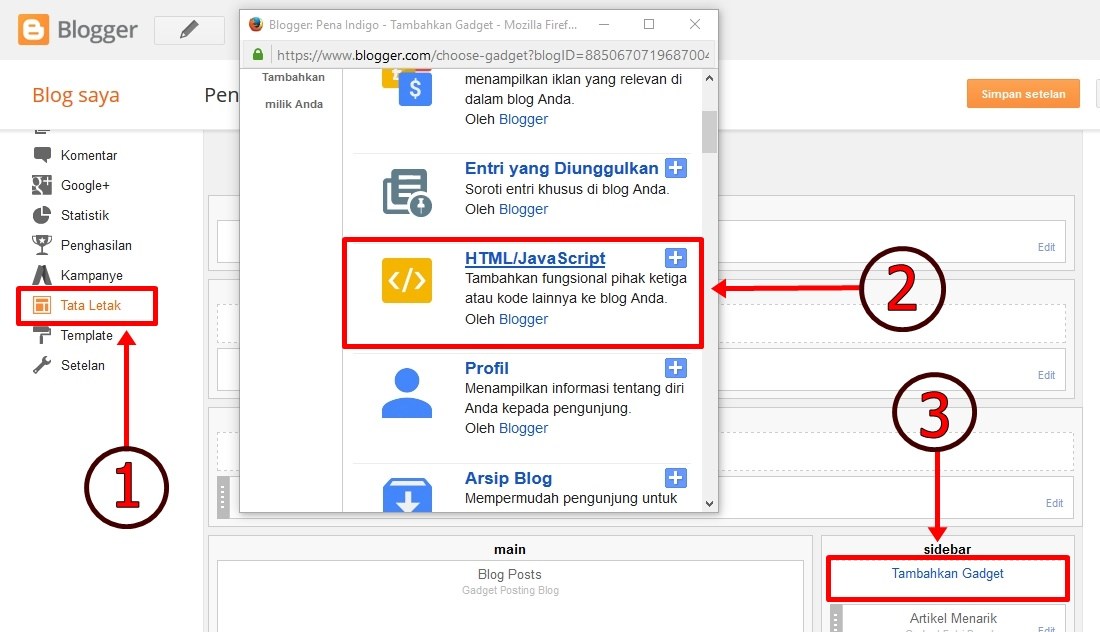
- Silahkan Pilih “Tata Letak” lalu pilih “Tambah Gadget/Add Gadget” kemudian pilih “HTML/JavaScript“.
- Copy dan Paste kode berikut pada kolom yang sudah tersedia.
<style scoped='' type="text/css">
ul#recent-posts{list-style:none;margin:0;padding:0}li.recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;}
li.recent-posts:last-child{border-bottom:0;}
li.recent-posts a{color:#444;}li.recent-posts a:hover{color:#444;text-decoration:underline}
</style>
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "http://www.penaindigo.com",
numPosts = 10;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'" title="'+title+'" target="_blank" rel="nofollow">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
Terakhir klik “Save/Simpan”
Keterangan:
http://www.penaindigo.com : Ganti dengan URL blog anda.
numPosts = 10; Jumlah recent post yang ditampilkan.
http://www.penaindigo.com : Ganti dengan URL blog anda.
numPosts = 10; Jumlah recent post yang ditampilkan.
Cara Membuat Recent Post dengan Thumbnail
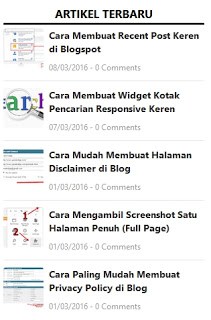
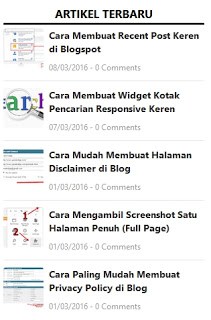
Widget recent post yang kedua ini dilengkapi dengan Thumbnail atau gambar, tentu akan menambah perhatian mata pengunjung blog.

- Login akun blogger anda.
- Silahkan Pilih “Tata Letak” lalu pilih “Tambah Gadget/Add Gadget” kemudian pilih “HTML/JavaScript”. Maukkan kode berikut pada kolom yang tersedia.
<style scoped='' type='text/css'>
#recent-posts{color:#999;font-size:12px}
#recent-posts img{background:#fafafa;float:left;height:60px;margin-right:8px;width:60px;border-radius:4px}
#recent-posts ul{margin:0;padding:0}
#recent-posts ul li{margin:0 0 10px 0;padding:0 0 10px 0;border-bottom:1px solid rgba(0,0,0,0.1)}
#recent-posts ul li:last-child{border-bottom:0}
#recent-posts ul li a{display:block;color:#222;font-weight:700;text-decoration:none;font-size:14px;margin:0 0 10px 0;line-height:normal}
</style>
<div id='recent-posts'>
<script type='text/javaScript'>
var rcp_numposts=7;
var rcp_snippet_length=150;
var rcp_info='yes';
var rcp_comment='Comments';
var rcp_disable='T?t Nh?n xét';
function recent_posts(json){var dw='';a=location.href;y=a.indexOf('?m=0');dw+='<ul>';for(var i=0;i<rcp_numposts;i++){var entry=json.feed.entry[i];var rcp_posttitle=entry.title.$t;if('content'in entry){var rcp_get_snippet=entry.content.$t}else{if('summary'in entry){var rcp_get_snippet=entry.summary.$t}else{var rcp_get_snippet="";}};rcp_get_snippet=rcp_get_snippet.replace(/<[^>]*>/g,"");if(rcp_get_snippet.length<rcp_snippet_length){var rcp_snippet=rcp_get_snippet}else{rcp_get_snippet=rcp_get_snippet.substring(0,rcp_snippet_length);var space=rcp_get_snippet.lastIndexOf(" ");rcp_snippet=rcp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rcp_commentsNum=entry.thr$total.$t+' '+rcp_comment}else{rcp_commentsNum=rcp_disable};if(entry.link[j].rel=='alternate'){var rcp_posturl=entry.link[j].href;if(y!=-1){rcp_posturl=rcp_posturl+'?m=0'}var rcp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rcp_thumb=entry.media$thumbnail.url}else{rcp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvSWBlwkjyV9THyt_vtfuh98gPe88AxAWsHR_LkJJL59iY_R2ZeGrP55CqvnVJZM3RQAPBoFkZrW8pEjSf4okeKk6rueXqNNjUaA65z95f0eh8WnLL6vFWl8AQRjuISpOOyL6EcyyPoNT_/"};}};dw+='<li>';dw+='<img alt="'+rcp_posttitle+'" src="'+rcp_thumb+'"/>';dw+='<div><a href="'+rcp_posturl+'" rel="nofollow" title="'+rcp_snippet+'">'+rcp_posttitle+'</a></div>';if(rcp_info=='yes'){dw+='<span>'+rcp_postdate.substring(8,10)+'/'+rcp_postdate.substring(5,7)+'/'+rcp_postdate.substring(0,4)+' - '+rcp_commentsNum+'</span>';};dw+='<div style="clear:both"></div></li>';};dw+='</ul>';document.getElementById('recent-posts').innerHTML=dw;};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results='+rcp_numposts+'&callback=recent_posts\"><\/script>');
</script>
</div>
Jangan Lupa klik Simpan/Save.
Keterangan:
var rcp_numposts=7: Jumlah tampilan recent post
var rcp_numposts=7: Jumlah tampilan recent post
Cara Paling Mudah Membuat Recent Post
Cara yang terakhir ini menggunakan fasilitas dari blogger untuk menampilkan recent post atau artikel terbaru. caranya cukup mudah, ikuti tutorial berikut ini:
1. Seperti biasa login akun blogger anda.
2. Silahkan pilih “Tata Letak” Lalu “Tambah Gadget” Pilih “Feed”
3. Masukkan URL feed anda, lalu klik “Lanjutkan”.
2. Silahkan pilih “Tata Letak” Lalu “Tambah Gadget” Pilih “Feed”
3. Masukkan URL feed anda, lalu klik “Lanjutkan”.

Untuk URL Feed, anda bisa gunakan URL ini:http://www.penaindigo.com/feeds/posts/defaultSilahkan ganti url yang berwarna merah dengan url blog anda.
4. Terakhir klik “Simpan”.
Demikian Cara Membuat Recent Post Keren di Blogspot untuk menampilkan artikel terbaru agar dibaca oleh pengunjung blog. Semoga dapat bermanfaat dan selamat mencoba.